客户端渲染(CSR):
- 在客户端渲染中,初始HTML内容很小,不包含页面的完整内容。
- 页面作为空壳加载,JavaScript捆绑负责渲染和填充内容。
- 渲染过程发生在客户端,通常在浏览器中使用JavaScript。
- 数据获取和渲染是动态执行的,随着用户与应用程序的交互而进行。
- 这种方法提供了更交互式的用户体验,但可能导致初始页面加载时间较慢。
- 示例:单页面应用程序(SPA),内容丰富的动态应用程序。
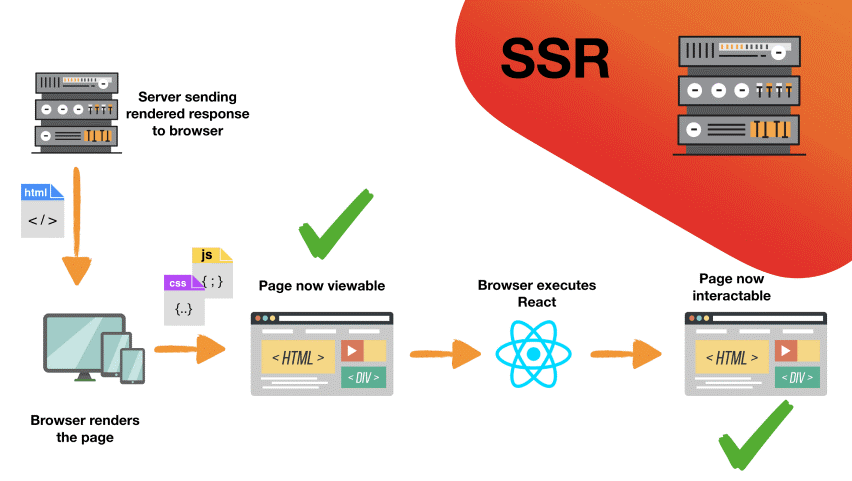
服务器端渲染(SSR):
- 服务器端渲染涉及在服务器上呈现组件并将生成的HTML发送到客户端。
- 服务器执行组件代码并将完全呈现的HTML响应返回给客户端。
- 这种方法提供更快的初始页面加载时间和更好的搜索引擎优化,因为完整的HTML内容可供搜索引擎爬虫使用。
- 数据可以在服务器上获取和呈现,为客户端提供预填充状态。
- 服务器端渲染适用于需要快速提供初始内容并具有良好的搜索引擎可发现性的应用程序。
- 示例:通用或同构应用程序,内容驱动的网站。
![null 图片[1]-客户端渲染(CSR)与服务器端渲染(SSR)-编程社](https://cos.bianchengshe.com/wp-content/uploads/2024/01/640-5-19.png?imageMogr2/format/webp/interlace/1/quality/100)
渲染策略的选择取决于诸如应用程序要求、性能目标、动态内容、SEO考虑以及开发者偏好等各种因素。
在某些情况下,可以使用这些渲染方法的组合,例如在初始页面加载时使用服务器端渲染,然后在后续交互中切换到客户端渲染。
评估应用程序的具体需求并考虑每种渲染方法的权衡,以确定最合适的渲染方式是至关重要的。
为什么SSR比CSR更快?
在比较服务器端渲染(SSR)和客户端渲染(CSR)时,重要的是考虑性能的不同方面:
初始页面加载时间:
- SSR可以提供更快的初始页面加载时间,因为服务器呈现完整的HTML内容并将其发送到客户端。客户端接收到一个完全呈现的页面,准备显示。
- 另一方面,CSR需要客户端下载最小的HTML内容,然后执行JavaScript进行渲染和填充页面。这一额外步骤可能导致内容对用户可见的时间较长。
交互时间(TTI):
- TTI指的是页面变得交互和对用户输入响应的时间点。
- SSR可以提供更快的TTI,因为初始HTML内容可能已包含一些预渲染的数据和功能。用户可以在页面加载后立即开始与页面交互。
- CSR可能具有较慢的TTI,因为需要下载、执行JavaScript,然后获取附加数据,页面才能完全交互。
后续页面导航:
- 一旦初始页面加载完成,CSR中的后续页面导航可能更快,因为客户端JavaScript框架可以处理导航和渲染,无需往返服务器。
- 另一方面,SSR可能涉及每次页面导航都需要额外的服务器请求,这可能引入一些延迟。
值得注意的是,感知速度和性能可能根据网络条件、服务器响应时间和应用程序的复杂性等因素而有所不同。SSR的性能优势在于初始页面加载,特别是对于内容丰富或数据驱动的应用程序。
最终,SSR和CSR之间的选择取决于您的应用程序的具体需求。一些应用程序可能更适合SSR,以提供更快的初始呈现和更好的SEO,以更好地说明:搜索引擎主要爬行和索引HTML内容。通过使用SSR,服务器将完全呈现的HTML页面发送到搜索引擎爬虫,使其能够轻松解析和理解内容。然而,其他应用程序可能更倾向于CSR,
因为它具有动态和交互性。混合方法,例如在关键页面使用SSR,然后在后续交互中使用CSR,也可以考虑,以在性能和交互性之间取得平衡。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END



















暂无评论内容